成都网站建设网页的设计趋势每年都在变换,有的在演进中逐渐消失,有的在逐步渐入佳境,甚至蜕变成为网页设计的主流。 2017
年是网页设计行业快速发展的一年,2018年的网页设计行业又将会呈现怎样的发展和趋势演变呢?哪些设计元素又会成为时代新宠呢?今天小编就带大家一起来看看 2018
年的网页设计流行趋势,希望对你有帮助。
趋势一:半透明和渐变色
渐变色的使用场景很多,它既可以在常见的logo或按钮中使用,也可以单纯作为背景来使用。不同于往年为了迎合拟物化设计而做的空间处理,这里的渐变色使页面过度更加柔和,营造出了更好的氛围及产品气质。

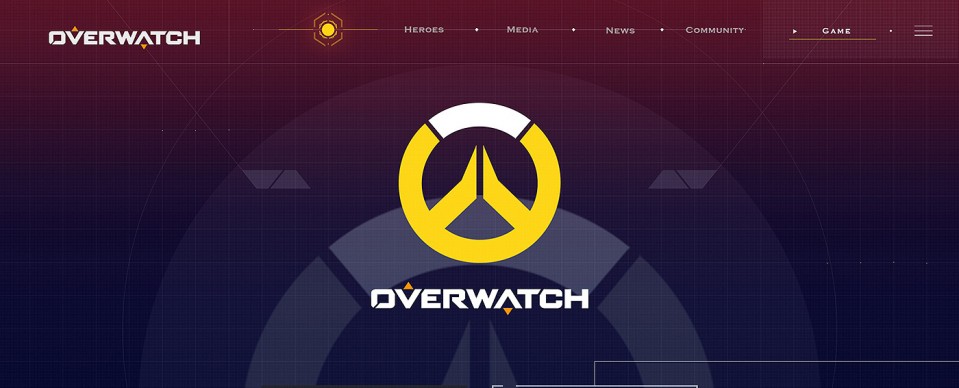
而使用透明度是件既美观但又冒险的事儿,这种方法如果使用好了,可以在不影响页面的可读性基础上,增强页面整体的设计感与震撼力。尤其半透明度的设计,可以营造透光的彩色玻璃质感,比如像下面这种。

趋势二:半扁平化
这种设计方法,其实就是material design和flat design
design两种设计风格的结合。在简洁设计的基础上增加一些空间感,包括卡片设计和悬浮按钮,从而让用户感觉系统不同层面的元素,是有原则且可预测的。

趋势三:三维立体
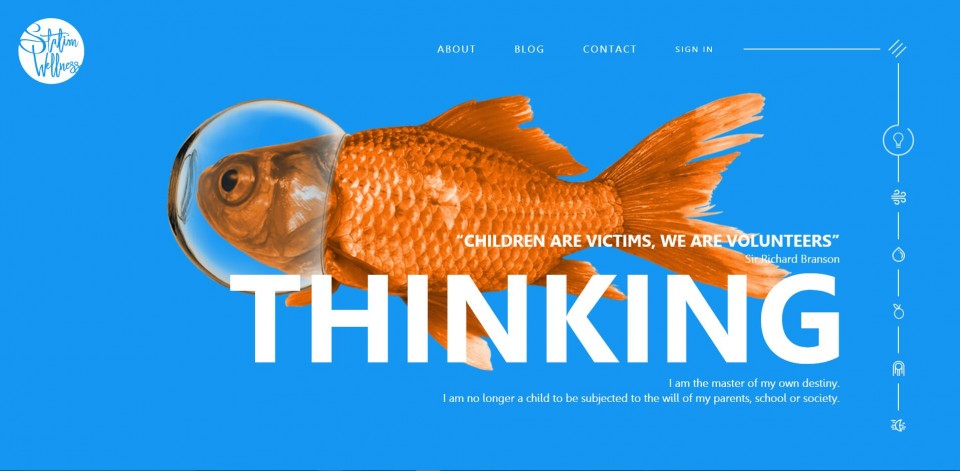
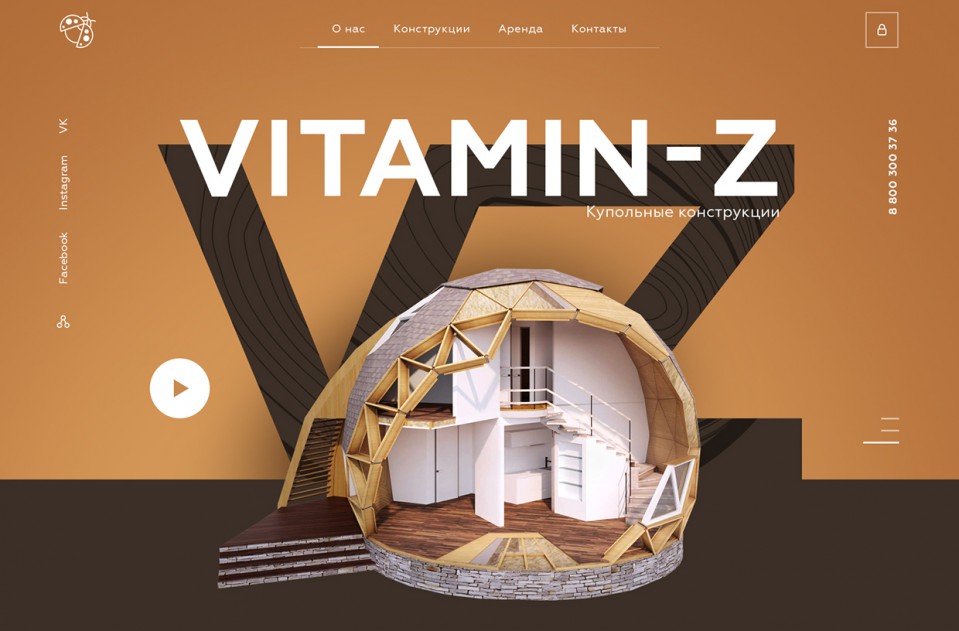
从各类热门的科幻作品中,我们不难发现“时空扭曲”、“重叠”等一直是备受人们青睐的关键词。在以往的UI或运营设计中,平面、二维的设计手法比较常见,但从今年开始慢慢趋于更多的立体3D效果,增加了设计的纵深感及趣味度,同时也让画面内容更丰富。实际上,空间感在视觉设计中是愈发重要了,通过对文字进行前后排列,紧缩元素间距从而形成层叠效果,可以带来不错的阴影效果,突显各元素间的前后空间关系,营造立体空间感。

趋势四:响应式
响应式设计的概念,最初由著名的设计大师Ethan Marcotten在 2010 年 5
月提出,随后便快速席卷了前端和设计领域,现如今成为网页设计的大趋势。正如Ethan所说:“响应式网站设计提供了一种全新的选择,这种基于栅格布局和CSS3
的流动性网页设计,可以让网页随着屏幕变化而响应。这是一种更为统一,更加全面的设计技巧,一种打破网页固有型态和限制的灵活设计方法。”可以兼顾屏幕多场景的灵活设计,便是响应式设计令人着迷的所在,这点和编程开发中所追求的“一次编写,到处运行”有着异曲同工之妙。